前言:在接触 Tailwind 的刚开始,并没有感受到它的好处,反而觉得这是一种非常繁琐的事情,非常不适应。为了更好的使用 Tailwindcss,便有了该系列:梳理总结使用规律和用法。
章节系列共分为 7 个小节,每小节开头介绍使用规律,再介绍具体使用方法,各自小节独立可依照需求进行查阅。
Unocss 兼容 Tailwind,因此仅需学习 Tailwind 的用法即可。

Just Do It
前言:在接触 Tailwind 的刚开始,并没有感受到它的好处,反而觉得这是一种非常繁琐的事情,非常不适应。为了更好的使用 Tailwindcss,便有了该系列:梳理总结使用规律和用法。
章节系列共分为 7 个小节,每小节开头介绍使用规律,再介绍具体使用方法,各自小节独立可依照需求进行查阅。
Unocss 兼容 Tailwind,因此仅需学习 Tailwind 的用法即可。
距离项目上线已经过去数月,回头看当时的一些技术选型,现在已经出现了更成熟、更优雅的解决方案。本文记录一次 MCP(Model Context Protocol)在真实项目中的落地实践,不涉及具体业务细节,主要是对当时的设计思路与工程经验做一次复盘总结。
虽然现在有大量 KOL 在宣传 AI Coding、AI Agent 的生产力提升,但在真实业务中,很多时候的感受是:
工具很强,但不知道该用来干什么。
根本原因其实不在于模型能力,而在于目标不清晰。
在日常开发中,像 Message.success()、Message.error() 这类 API 式调用的提示框非常常见,例如 Element Plus、Ant Design Vue 都提供了类似能力。
本文基于 Vue 3,从最简单的实现入手,手写一个 message 提示框,帮助理解这类组件背后的实现原理。
API 式 message 的核心思想可以总结为一句话:
本文用于记录常用 Node 的一些方法,方便记忆。
process 模块process 在Node.js中每个应用程序都是一个进程类的实例对象。
使用process对象代表该应用程序,这是一个全局对象,可以通过它来获取Node.js应用程序以及运行该程序的用户、环境等各种信息的属性、方法和事件。
execPath 可执行文件的绝对路径,如 /usr/local/bin/node
version 版本号
versions 依赖库的版本号
platform 运行平台。 如 darwin、freebsd、linux、sunos、win32
stdin 标准输入流可读流,默认暂停状态
stdout 标准输出可写流,同步操作
stderr 错误输出可写流,同步操作
argv 属性值为数组。
如 node your-script.js arg1 arg2 arg3, 则 :
console.log(process.argv)
// 输出结果为:
[
'/usr/local/bin/node', // process.argv[0]:Node 可执行文件路径
'/path/to/your-script.js', // process.argv[1]:你运行的脚本路径
'arg1', // 从 argv[2] 开始是你传的参数
'arg2',
'arg3',
]
env 操作系统环境信息
pid 应用程序进程 ID
title 窗口标题
arch 处理器架构 arm、ia32、x64
本文重新梳理一遍 Node.js 中的 Buffer 概念和使用方法。
为什么需要 Buffer?
在 Node.js 中,Buffer 是处理二进制数据的核心对象。JavaScript 本身是基于 Unicode 的字符串处理,但在网络通信、文件操作等场景中,我们经常需要处理原始的二进制数据。Buffer 提供了一种高效的方式来存储和操作这些数据。(Blob 不能直接进行问卷的处理,ArrayBuffer 不能直接操作二进制数据,而 Buffer 则可以直接操作二进制数据)
此前简单梳理过一次大文件的分片上传,这里又重新实现一遍。功能点加上秒传、断点续传、web worker 等。
前端简单用 vite + react19 + antd + axios 实现。后端用 express 实现。代码仓库
前端分片上传与断点续传
File.prototype.slice 将大文件分割为多个小块(chunk),每块独立上传。axios 的 CancelToken 实现上传任务的取消和暂停,支持恢复上传。Web Worker 计算文件 hash `- Web Worker 基础:用 Worker 在浏览器主线程外异步计算大文件 hash,避免 UI 卡顿。
postMessage 和 onmessage 实现主线程与 Worker 的数据交互。crypto.subtle.digest 计算文件内容的 SHA-256 hash,生成唯一文件名。React 组件与自定义 Hook
useDrag 实现拖拽上传、点击上传、文件校验、预览等功能,提升组件复用性。useRef/useState/useEffect:管理 DOM 引用、状态和副作用,确保事件监听和资源释放的正确性。Node.js 服务端分片处理
/api/upload(分片上传)、/api/check(查询已上传分片)、/api/merge(合并分片)等接口。fs.createReadStream 和 fs.createWriteStream 实现分片的高效写入和合并,避免大文件占用过多内存。SlowTransform,通过 setTimeout 控制写入速度,方便前端调试进度条和断点续传。性能优化
长期以来对于 ts 一直停留在「入门」阶段,实际并不理解,ts 为什么在社区中被称为「类型体操」。本文就 ts 类型体操进行梳理,以作回顾。
这其实是因为 js 这门语言过于灵活导致的,ts 作为 js 的超集,旨在编译过程中做类型检查,并不会改变 js 的语法。我们可以先看一下其它静态语言的特点:
简单增加类型系统
仅仅对定义的变量、函数和类等进行类型声明。类型不匹配时会报错。(这也是笔者此前简单使用 ts 的途径)这种类型系统,过于死板了。比如同一个加法函数,对整数和浮点数需要分别声明,这里以 c++ 为例:
int add(int a, int b) {
return a + b;
}
double add(double a, double b) {
return a + b;
}
支持泛型的类型系统
ts 中也有泛型,泛型旨在通过一种通用的类型,来减少重复的代码。这里不过多介绍。
T add<T>(T a, T b) {
return a + b;
}
add(1,2);
add(1.111, 2.2222);
java 就是这种类型系统,但是这对于 js 来说还是不够。因为 在 java 中对象都是通过类 new 出来的,但 js 可以凭空创建对象,并且在 ts 中,有时还需要对泛型 T 进行一些逻辑处理。由此诞生了 ts 这种「支持类型编程的类型系统」
支持类型编程的类型系统
在 ts 中,经常能看到对传入的类型参数(泛型)做各种逻辑运算,产生新的类型,这就是类型编程。
比如下面这个类型体操题目:实现一个类型 Flatten<T>,把嵌套的数组类型展开成一个一维数组:
type Flatten<T> = T extends [infer First, ...infer Rest]
? [...Flatten<First>, ...Flatten<Rest>]
: [T]
type Result = Flatten<[1, [2, [3, 4]], 5]>
// 结果是 [1, 2, 3, 4, 5]
这就像在类型层面实现了一个“数组扁平化”,完全不依赖 JS 运行逻辑,全靠类型推导实现,非常绕脑,但也很优雅。
迭代器的协议规范是:一个对象必须实现一个特定的接口,该接口包含一个名为 next 的方法,该方法返回一个对象,该对象包含两个属性:value 和 done。
value 属性表示迭代器返回的当前值,done 属性是一个布尔值,表示迭代器是否已经迭代完所有元素。
{
value: any,
done: boolean
}
一直以来,对 Promise 的状态吸收问题,我都没有很好理解,今天终于理顺了,因此记录一下。
由于 Promise 规范中对这块没有详细定义,因此这里的 Promise 处理机制均是基于 V8 引擎的。
Promise 有三种状态:pending、fulfilled、rejected。当使用 resolve 或 reject 时,Promise 的状态会发生变化,但一旦状态发生变化,就不会再变。
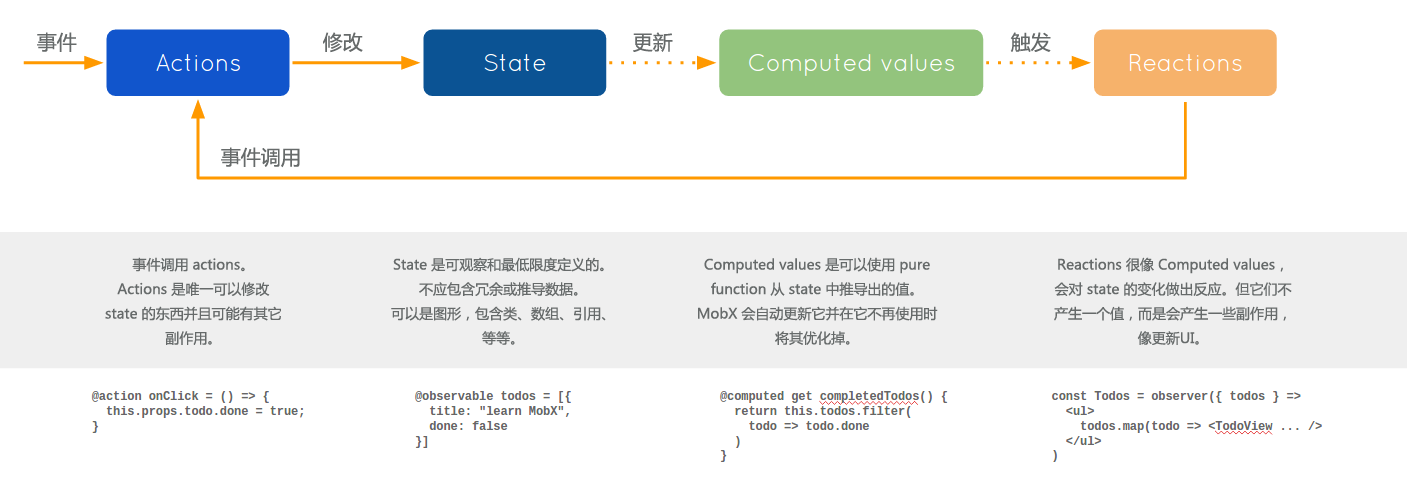
简单入门一下 Mobx~
MobX 是一个用于 JavaScript 应用程序的状态管理库,它通过响应式编程原则简化和扩展了状态管理。它在 React 应用程序中特别受欢迎,但也可以与任何 JavaScript 框架或库一起使用。

Yesterday is history, tomorrow is a mystery, today is a gift of God, which is why we call it the present.